こんにちは、けだま(@kedamafire)です。
WordPress(ワードプレス)テーマ「JIN(ジン)」を導入しました。
何が良かった?まず感じたこと
- 感覚的に且つ簡単にサイトデザインを組み立てられる
- JIN公式のわかりやすいマニュアルサイトがある
- JIN利用者の情報発信多数(先人の知恵を活かせる)
- 制作者(@hituji_1234)の顔が見えてる安心感
HTMLやCSSに明るくないPC戦闘力ゼロのぼくでもそれなりのサイトがサッと作れて、その後も工夫できる要素が山ほどあり今後の可能性に胸がトキメキます(笑)
ちょっと感動的ですらあったため、WordPressテーマ「JIN(ジン)」をHTMLやCSS素人の視点からレビューしていきます。
はじめに

具体的なレビューの前に、まず感覚的な感想。
「JIN(ジン)」を導入したことによって、ブログいじりがさらに楽しくなりました。
まるで、大人のゲーム機です。
でもまさに「JIN(ジン)」によって、キレイに整えられたプライベートガーデンを譲り受けた感じなんだな。
あとはあなたの好きに手を加えてはいかが?ってなかんじで。
どこから庭いじりをしてやろうか、ワクワクが止まらないのです。
もはや子供に「ゲームばかりすんな!」と言えません。
まさにこれは最高のゲーム機だからです。
そんで、導入後早速ブログ数値が改善しました。
記事回遊率と滞在時間が目に見えて急上昇。
これは「JIN(ジン)」の
- 理解しやすいページ階層
- 速い表示速度
- 読み心地がいいデザイン
- アクションしたくなる仕組み
といった工夫が盛り込まれている為でしょう。
つまり、自分の行動に関する世界のリアクションが大きくなるんですよね。
それによって、何よりもブログ運営することの楽しさが倍増します。
さて、それでは幾つか具体的にピックアップしていきます。
レビュー①HTMLやCSSの知識は不要。

ぼくはHTMLやCSSの知識は皆無。
ライブドアブログでサイト運営していた際は、デザインや設定をカスタマイズするために、ネットを検索しながら「あーでもない、こーでもない」と試行錯誤を繰り返していました。
JINの場合、そういったことがありません。
数クリックでデザインが着せ替えられたり、トップページやサイドバーの構成も複数のバリエーションから簡単に選択・変更ができます。
それがもたらす作業時間短縮の価値は、お金に換算するとなかなかの価値でしょう。
JINはそれをスーパーにサポートしてくれる乗り物さ。
レビュー②だけど、キレイなサイトが直感的に作れる。
そんなブログ初心者にもHTML&CSS知識の浅い人にもフレンドリーなJIN。
シンプルでかんたんということは、何か凝ったデザインを諦めなければならないかというと全くそんなことはありません。
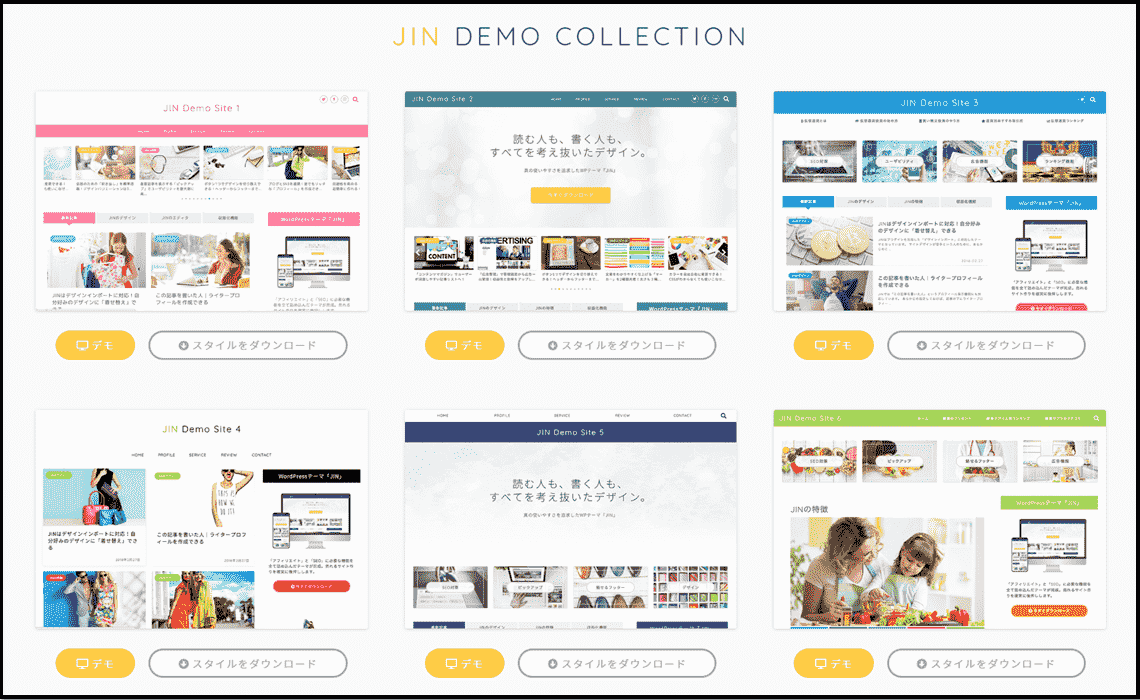
シンプル且つかんたんなうえに、キレイなサイトが直感的に作れます。
数クリックで下記で紹介されているデモサイトと同じデザインに仕上がったときはとても驚きました。
レビュー③記事作成に役立つ機能が豊富
デザインだけではなく、記事作成に役立つ機能も豊富。
具体的には、
- 記事作成の省力化に役立つツール
- 作成記事の表現力がUPするツール
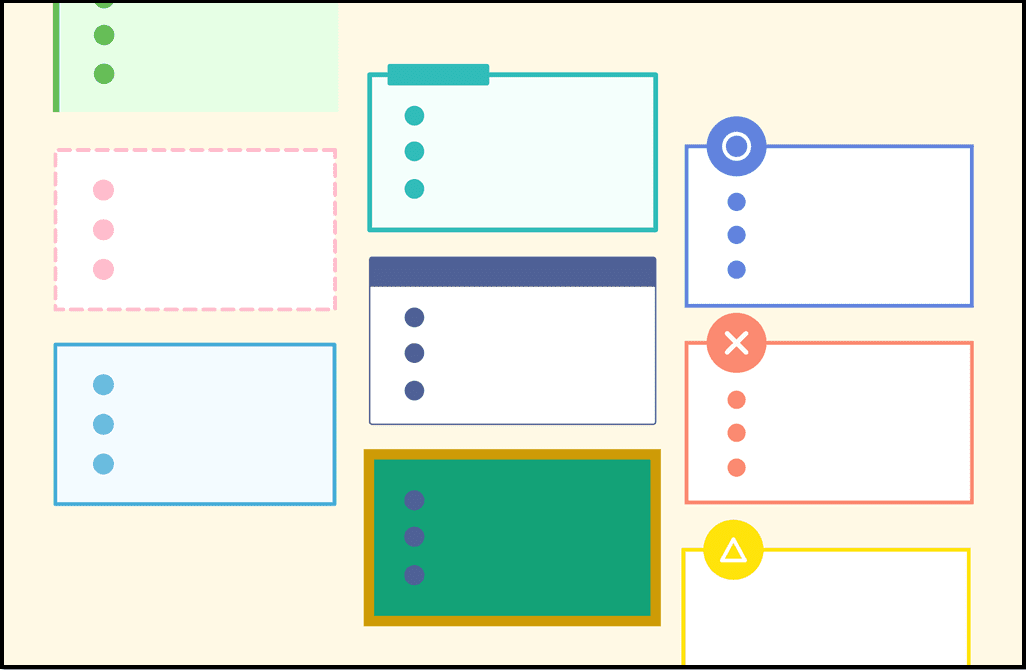
例えば、こんなボックス。
はたまたこんなボックス。
これらは、記事作成画面からボタン一つで選択表示させています。
つまり、記事作成の省力化ができる機能が標準搭載されているわけです。
他にも、こんな吹き出しや、
こんなアイコンボックスもボタン押すだけ。
つまり、作成記事の表現力をUPさせるツールが豊富に組み込まれています。
レビュー④収益化を後押しする機能も豊富

こんなふうに考えなくたって、JINには収益化を後押しする機能が豊富です。
JINには、有名アフィリエイターひつじさん(@hituji_1234)のノウハウが結集されています。
具体的には、広告の露出を高め、クリックに導くためのノウハウ。
例えば、こんなボタンも簡単に設置できます。
また、こんなランキングもボタン押すだけ!
 ランキング1位
ランキング1位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング2位
ランキング2位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング3位
ランキング3位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
JINを使えば、標準装備でそういう武器が揃っていて、自分で必要に応じプラスアルファをしてけばOKなんだな
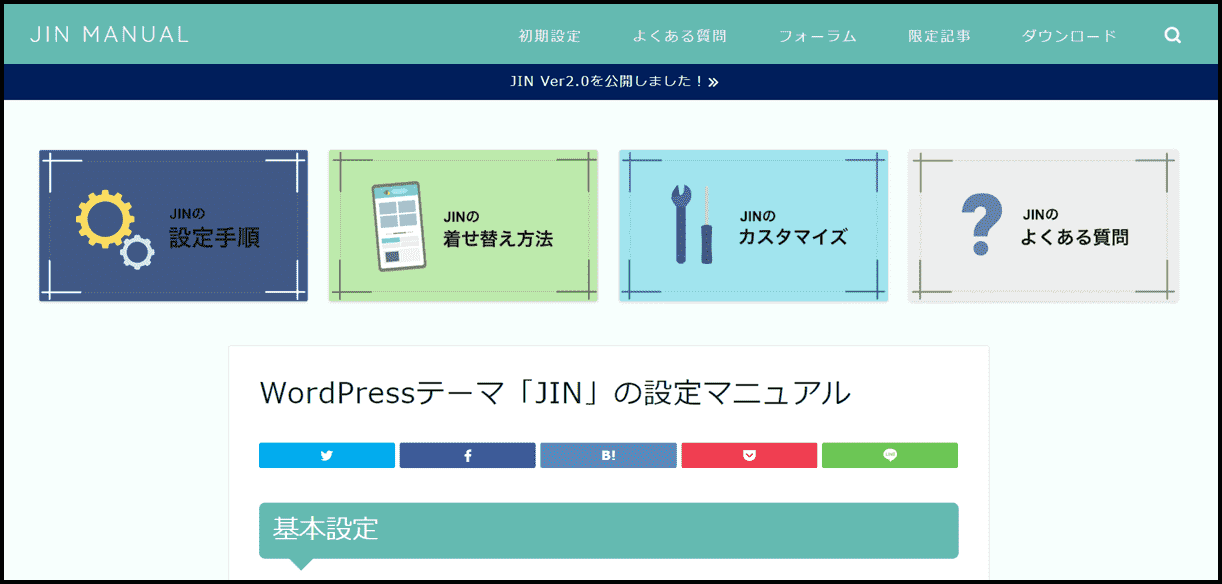
レビュー⑤公式サイトのマニュアルで悩みは解決する
JINの公式サイトにあるマニュアルでほぼ立ち上げの悩みは解決します。
誰しも絶対はあてはまらないので「ほぼ」としましたが、ぼくは迷った点はゼロでした。
各マニュアルから、JINを使う先人達の詳細解説記事にリンクされているところもあります。
ですので迷ったらこのマニュアルを起点に調べれば大体のことは解決するでしょう。
これはたった一人で走り出す初心者ブロガーにとっては、心強いですよね。
マイホーム。
レビュー⑥魅力的なカスタマイズ情報が豊富

なぜなら、JINを利用している先人が多いからですね。
つい先日、プロフィール欄をカスタマイズしてみました。

ちょっとしたことですが、HTMLやCSSの知識がない人にとってはわけわかりませんよね。
上記は、「ワードプレス JIN プロフィール カスタマイズ」で検索すると探し回らずに知りたい記事にすぐ辿り着けます。
このことも結構重要なポイントですよね。
慣れてきたら、魅力的で豊富なカスタマイズ情報から少しづつ自分のカラーを加えていくことができます。
そうしていくうちに、自然とHTMLやCSSについての知識も広がっていくはずです。
JINを通じて、「遊びながら」「収益化も期待でき」「HTMLやCSSの知識も身に付く」一石三鳥の趣味や副業になるのではないでしょうか。
さいごに

さいごに。
まとめると、
- HTMLやCSSの知識がなくても安心であるということ
- にも関わらず、魅力的なサイトが簡単に構築できること
- 記事化、収益化に資するツールが豊富であること
- 迷った時に頼れる公式サイトの出来が素晴らしくわかりやすいこと
- カスタマイズ情報がネット上に豊富にあること
JINの良さとは、この5つに尽きます。
言い換えると、
ブログ初心者でも安心してはじめられて、一人でも徐々にカスタマイズしながら成長できる!
 使いやすさNo.1楽天証券
使いやすさNo.1楽天証券| 使いやすさ | |
|---|---|
| コスト | |
| 情報量 |
 ドル転コスト№1SBI証券
ドル転コスト№1SBI証券| 使いやすさ | |
|---|---|
| コスト | |
| 情報量 |
 米国株の情報量が豊富!マネックス証券
米国株の情報量が豊富!マネックス証券| 使いやすさ | |
|---|---|
| コスト | |
| 情報の豊富さ |
ぼく自身は上記3社ともで口座を開設し、
メイン利用は楽天証券、
ETF積立はSBI証券、
情報収集はマネックス証券
と使い分けしています。